Case Studies
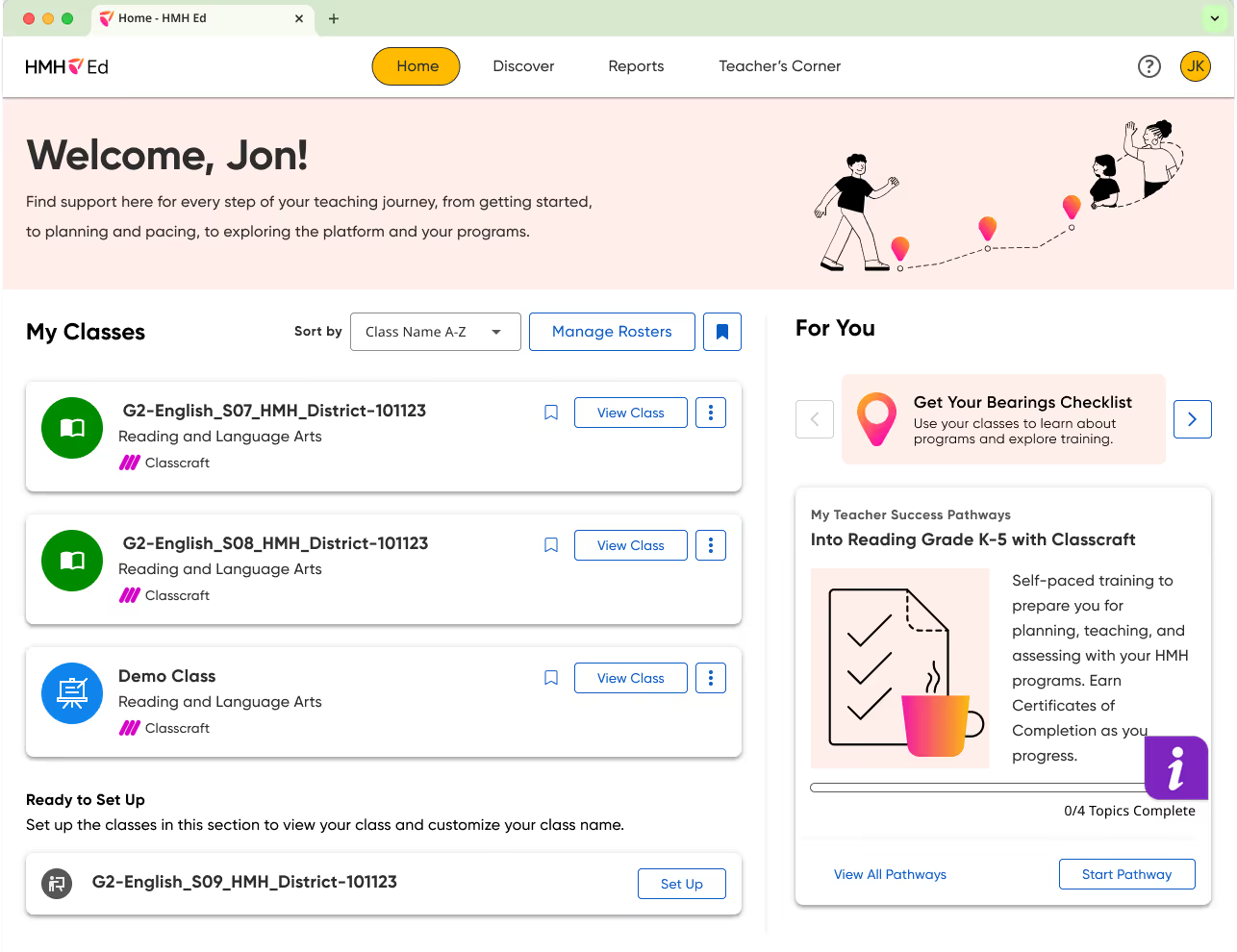
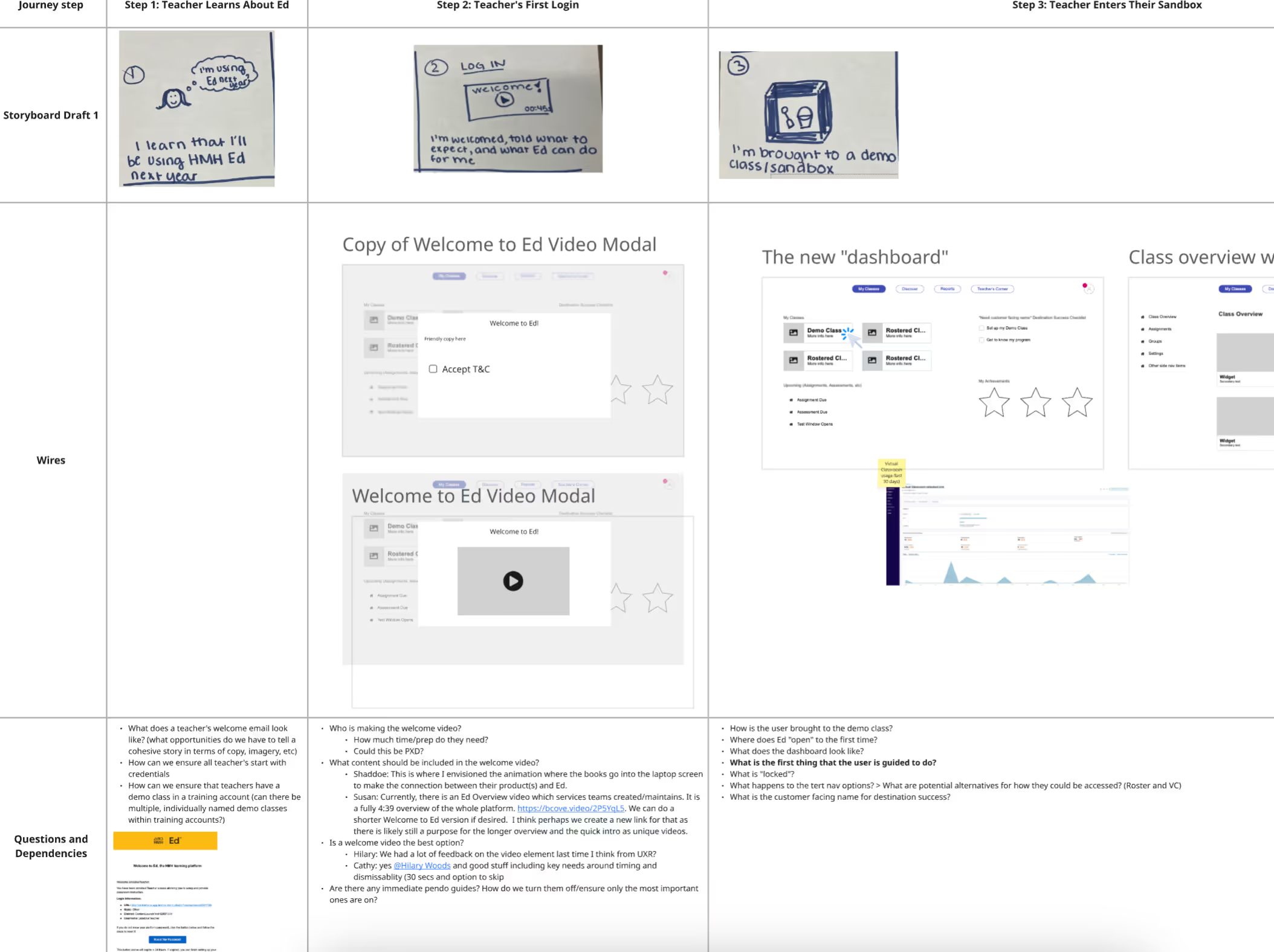
End-to-end: Destination Success
Link to Detailed Case Study
About
Role: Lead UX Designer
Impact: Launched HMH Ed’s first homepage; strengthened the onboarding experience
Approach
Strategic facilitation: Partnered with senior leadership to co-define problems and reframe business goals into user-centric “How Might We” statements.
Inclusive design process: Co-created journey maps, early wireframes , and exploratory artifacts with product managers to foster shared ownership and cross-functional alignment.
Evidence-driven decisions: Oversaw 5+ moderated user studies and multiple usability tests; surfaced user insights early to inform design decisions throughout.
Reflection
This project reinforced the importance of early alignment and continuous engagement. One critical learning was how to manage extensive documentation to keep 20+ stakeholders informed in about complex programs.
Final Product

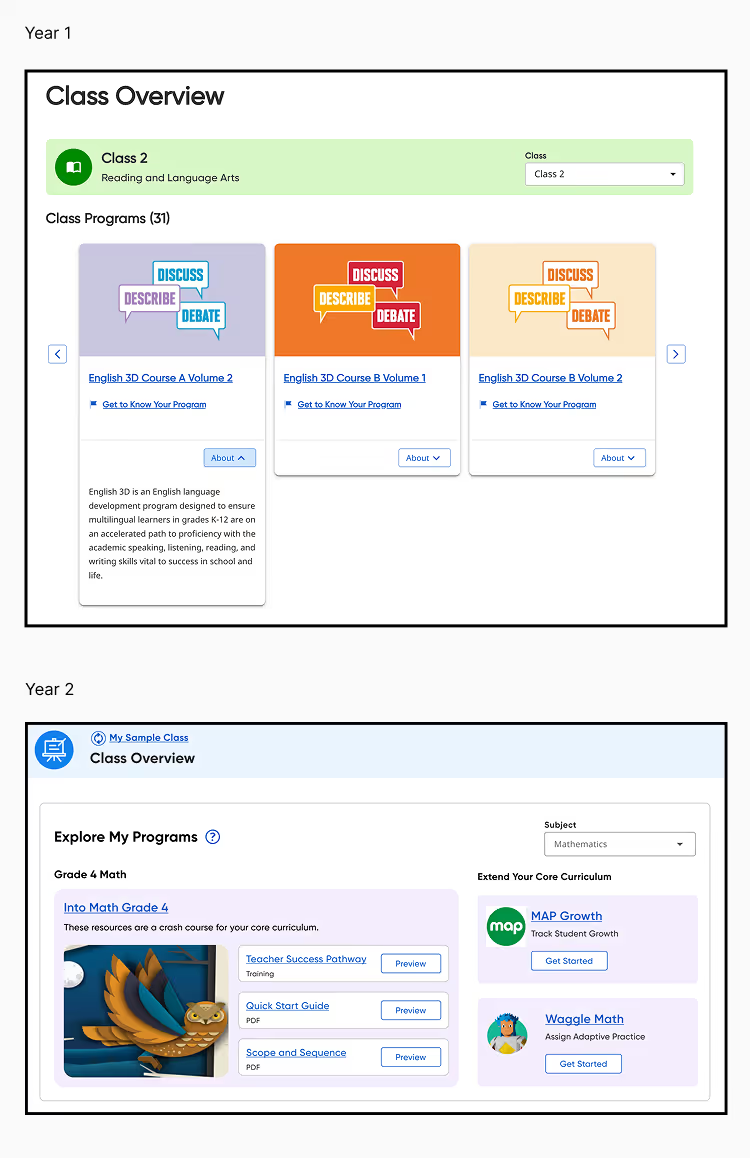
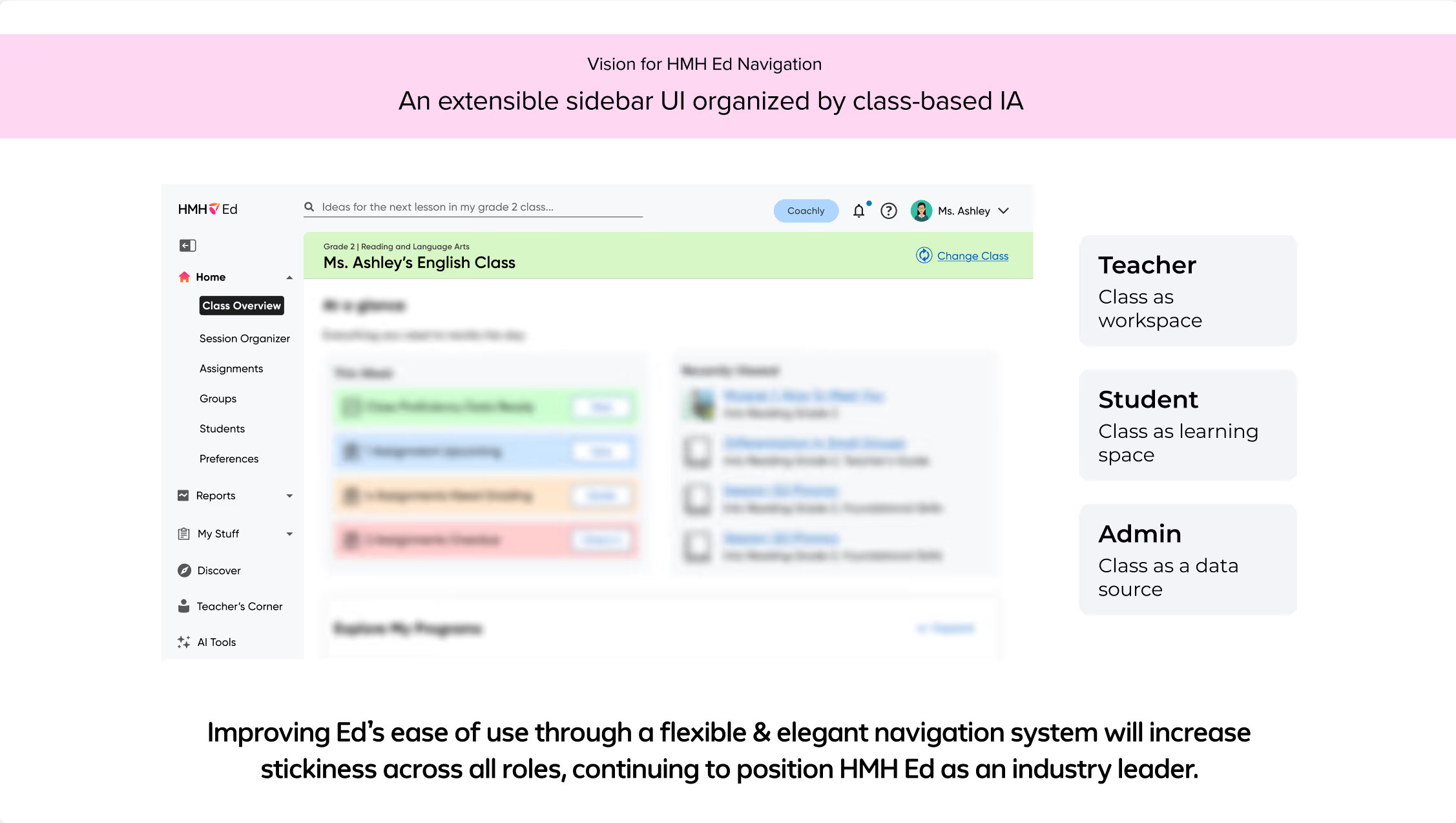
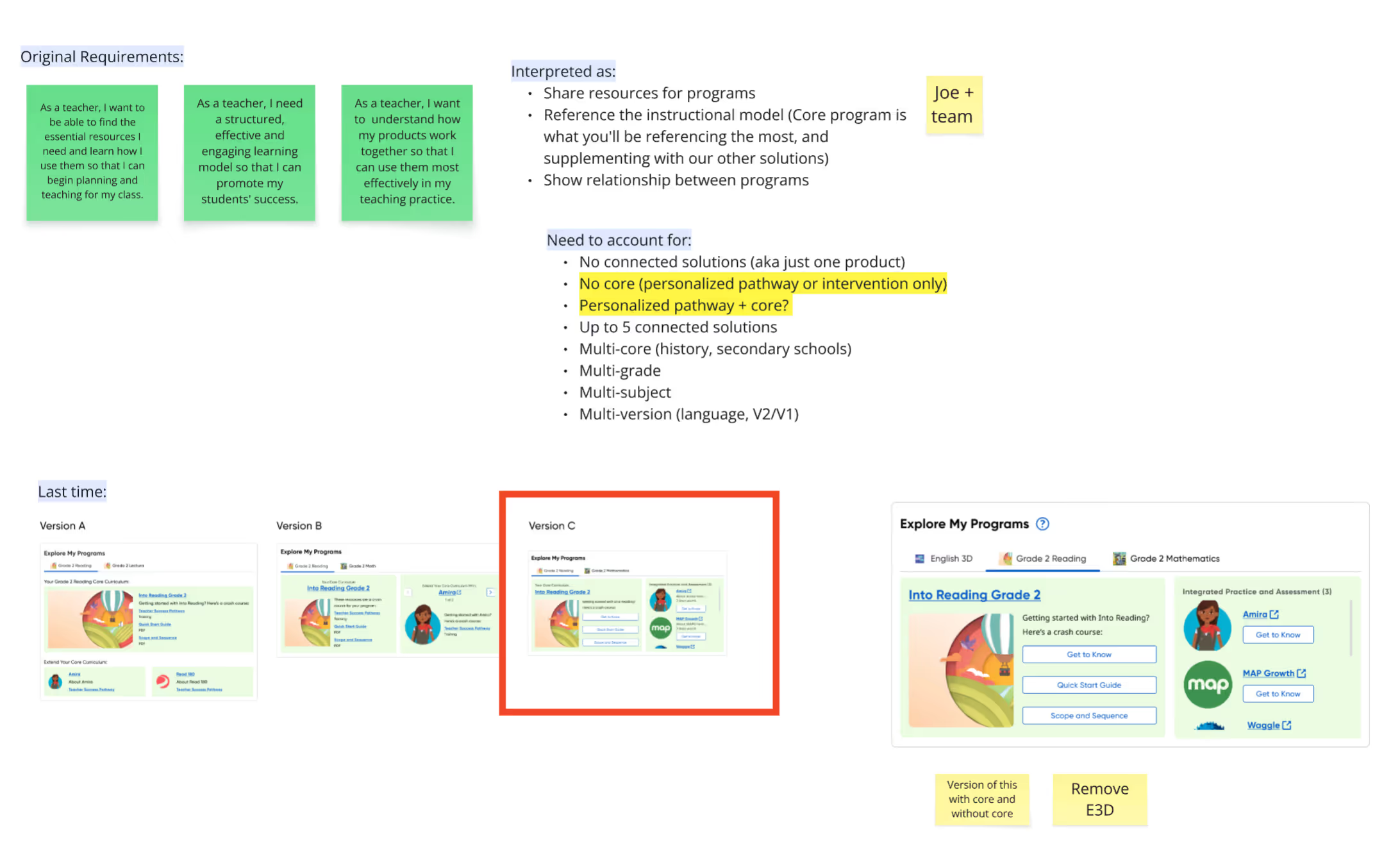
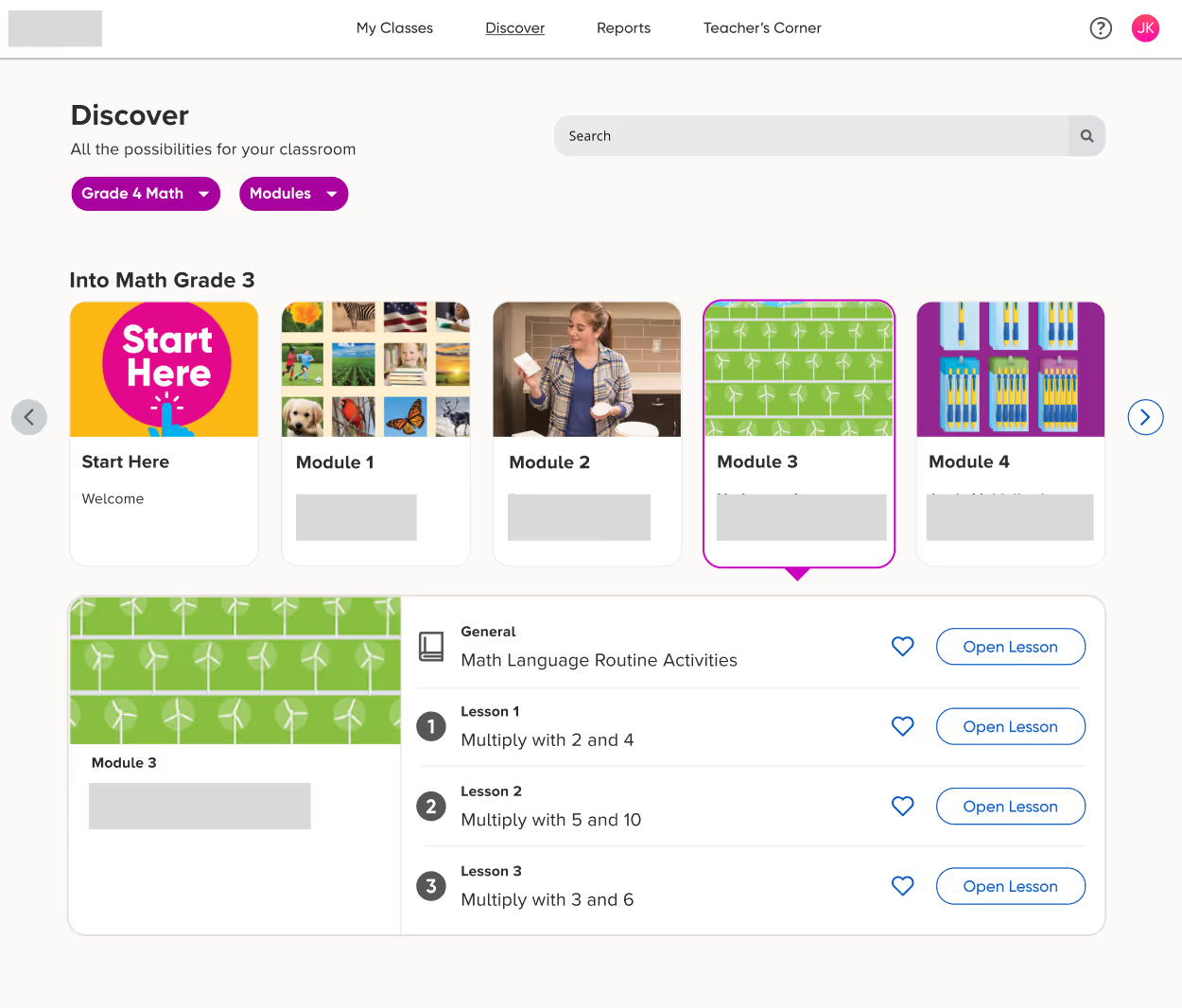
2-Year Feature Evolution: Programs Widget
About
Role: UX Designer, Design System Contributor
Impact: Advanced our class-based IA and subtly reinforced our instructional model
Approach
Year 1: Contributed to the design system by introducing collapsible cards—prioritizing progressive disclosure (offloading complexity) over the easiest route for our design and development team.
Year 2: Pushed creative boundaries by introducing color which improved scannability. Then, developed a new composition of components to reference the instructional model rough multiple iterations and testing.
Reflection
Success in design is iterative. This experience showed me how long-term vision, consistent refinement, and systemic thinking can change platform norms.
Final Product

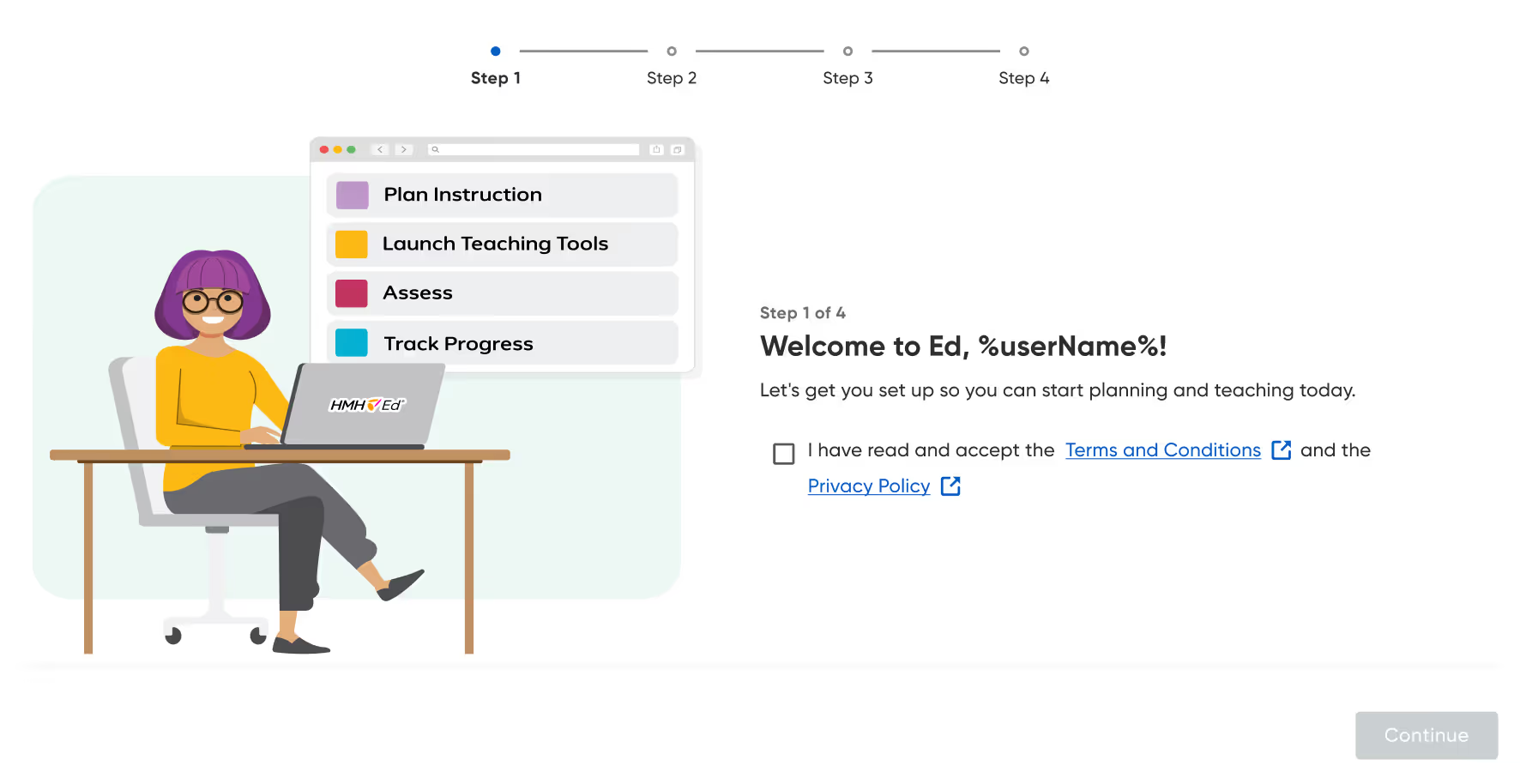
End-to-end: Onboarding
About
Role: UX Designer, Cross-functional Orchestrator
Impact: Increased program association by 50%
Approach
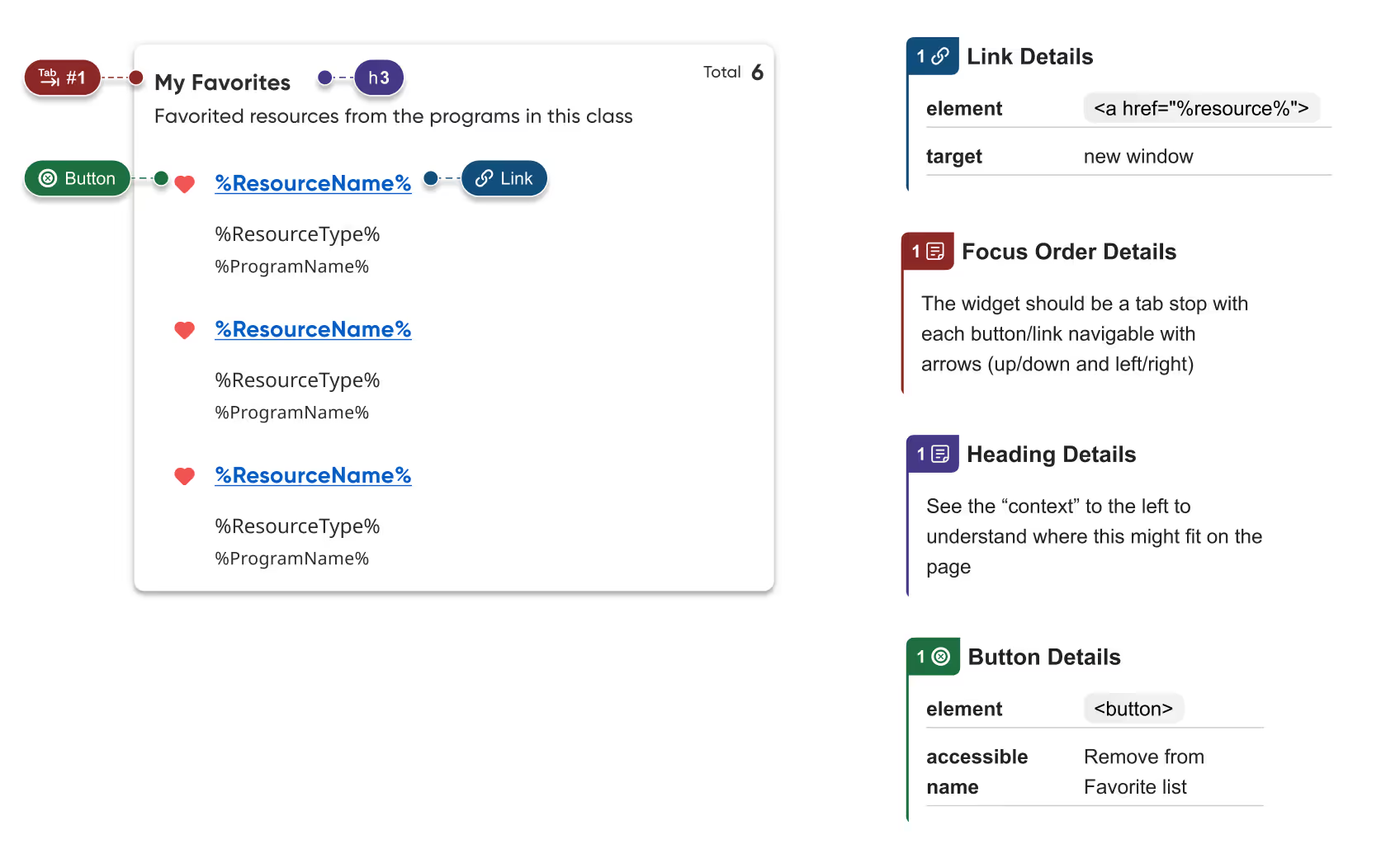
Problem-solving in the gray: Navigated shifting requirements across multiple teams. Iterated early artifacts through several rounds of close collaboration with engineering, PM, and researchers—each time integrating new feedback and constraints.
Craftsmanship at scale: Delivered complete design specs, annotated for accessibility, edge cases, and responsive behavior. Oversaw design QA and post-launch monitoring with research.
Reflection
This taught me how “final” is never final in cross-functional work. Thoughtful design is layered, and momentum requires deep systems thinking and stakeholder trust.

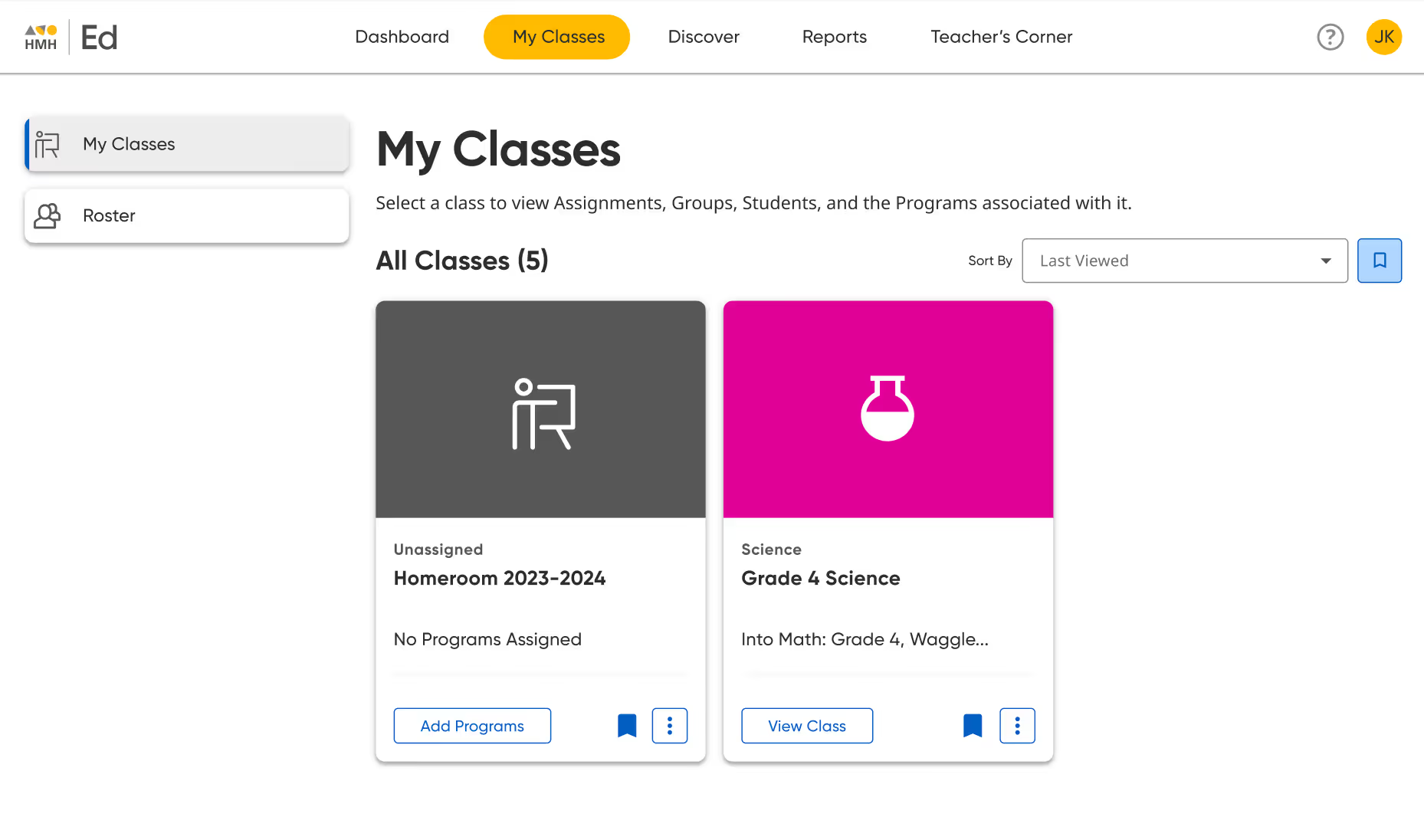
Feature Improvements: Post-MVP Improvements
About
Role: UX Designer
Impact: 30% reduction in complaints related to class card customization
Approach
Divergent thinking: Explored multiple concepts (bookmarking, reordering, hiding) in close dialogue with engineers, product, and design peers to gauge feasibility and alignment.
Convergent execution: Chose a bookmarking pattern and validated it through mid-fi prototypes and unmoderated studies. Synthesized feedback into final design refinements.
Reflection
Lean feature work often makes the biggest impact. This effort reminded me that incremental improvements, when rooted in user need and research, can yield powerful gains.

Snapshots
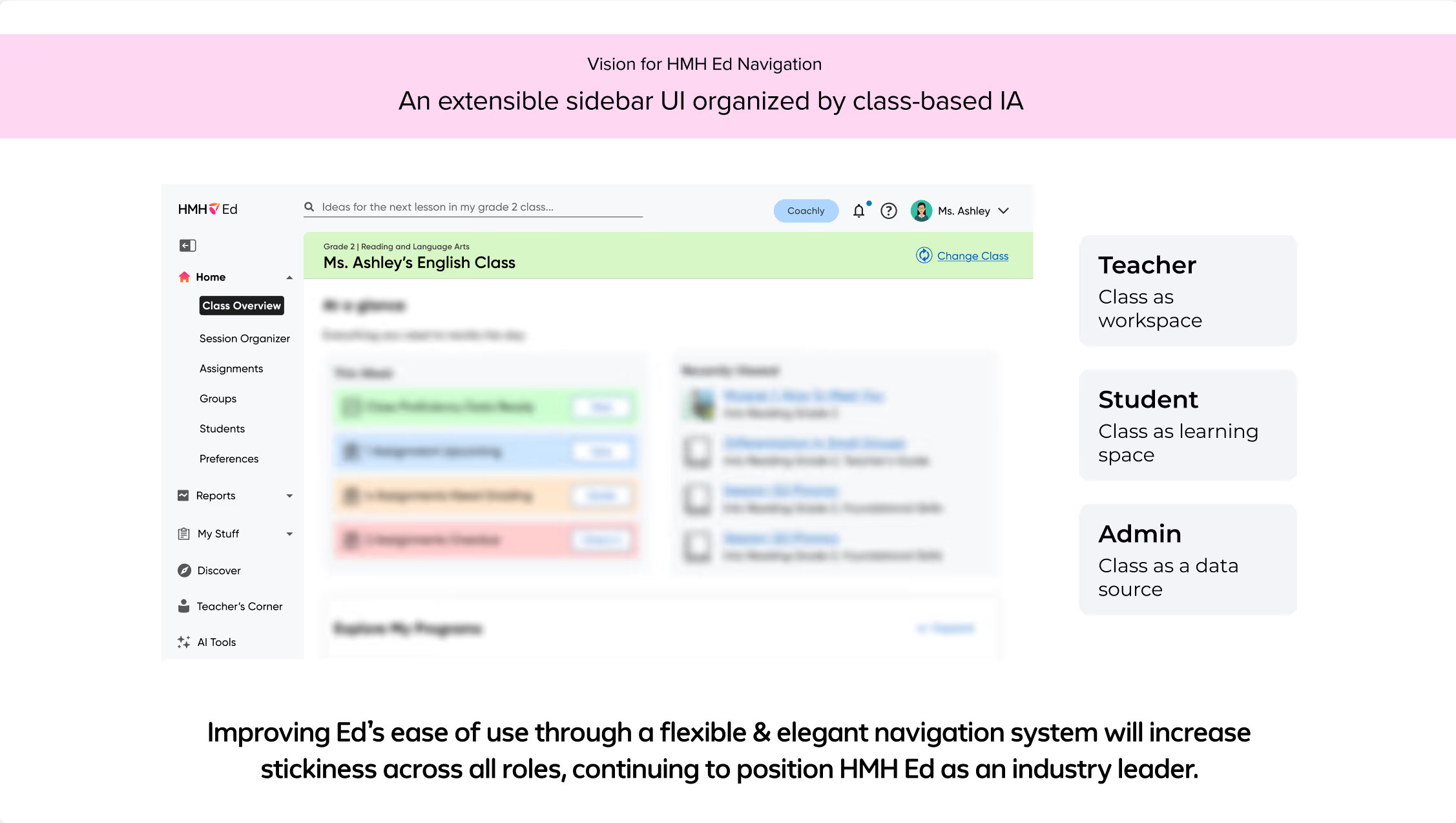
May 2024: Presented a strategy deck for the effort I'm leading to revamp and revitalize our platform navigation (both UI and IA). Positioned the work within business goals, user needs, and design constraints to align stakeholders early.

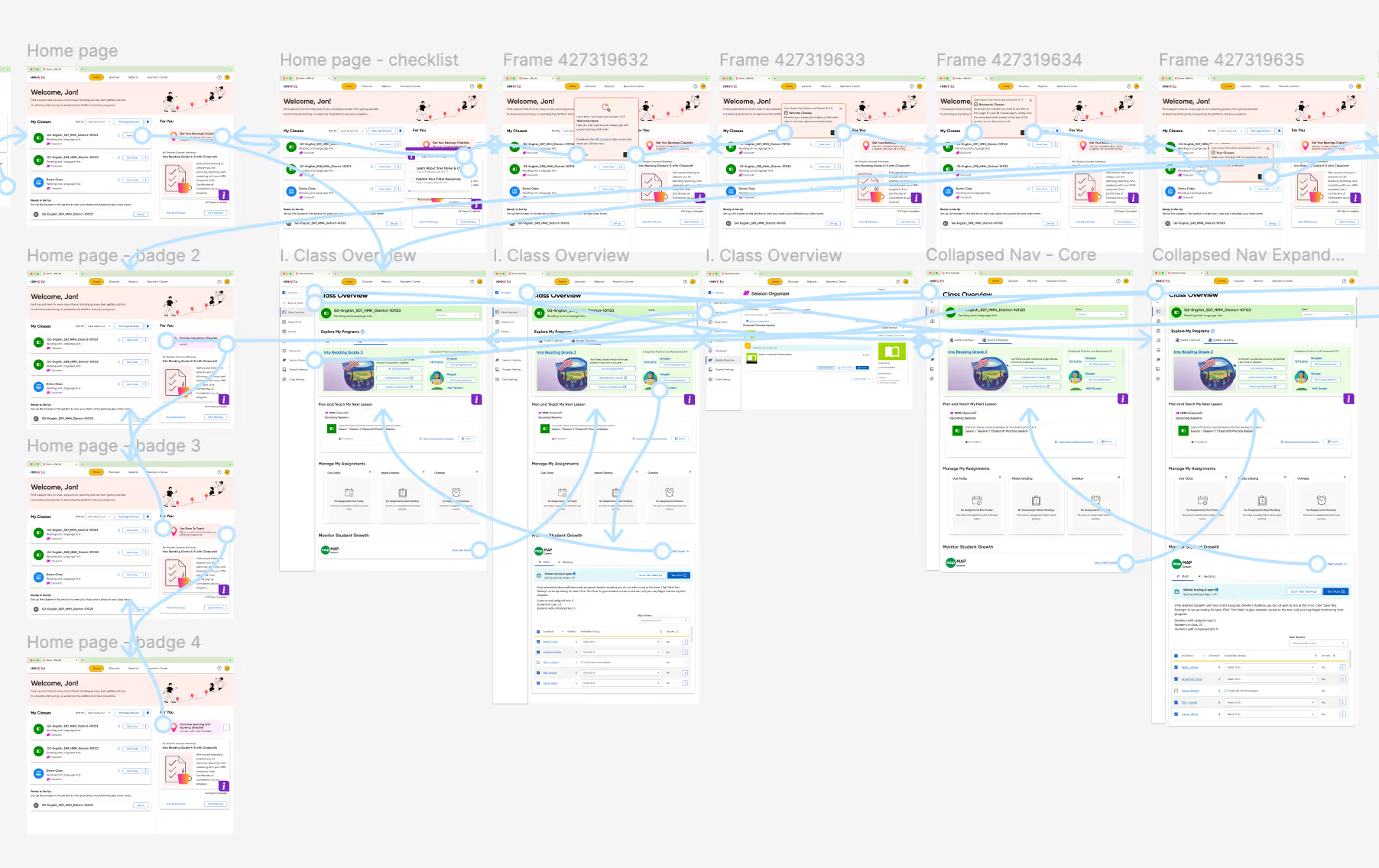
April 2024: Prototyped 40+ screens to support storytelling and stakeholder engagement for our yearly release. Prioritized clarity and interactivity to scale buy-in across departments.

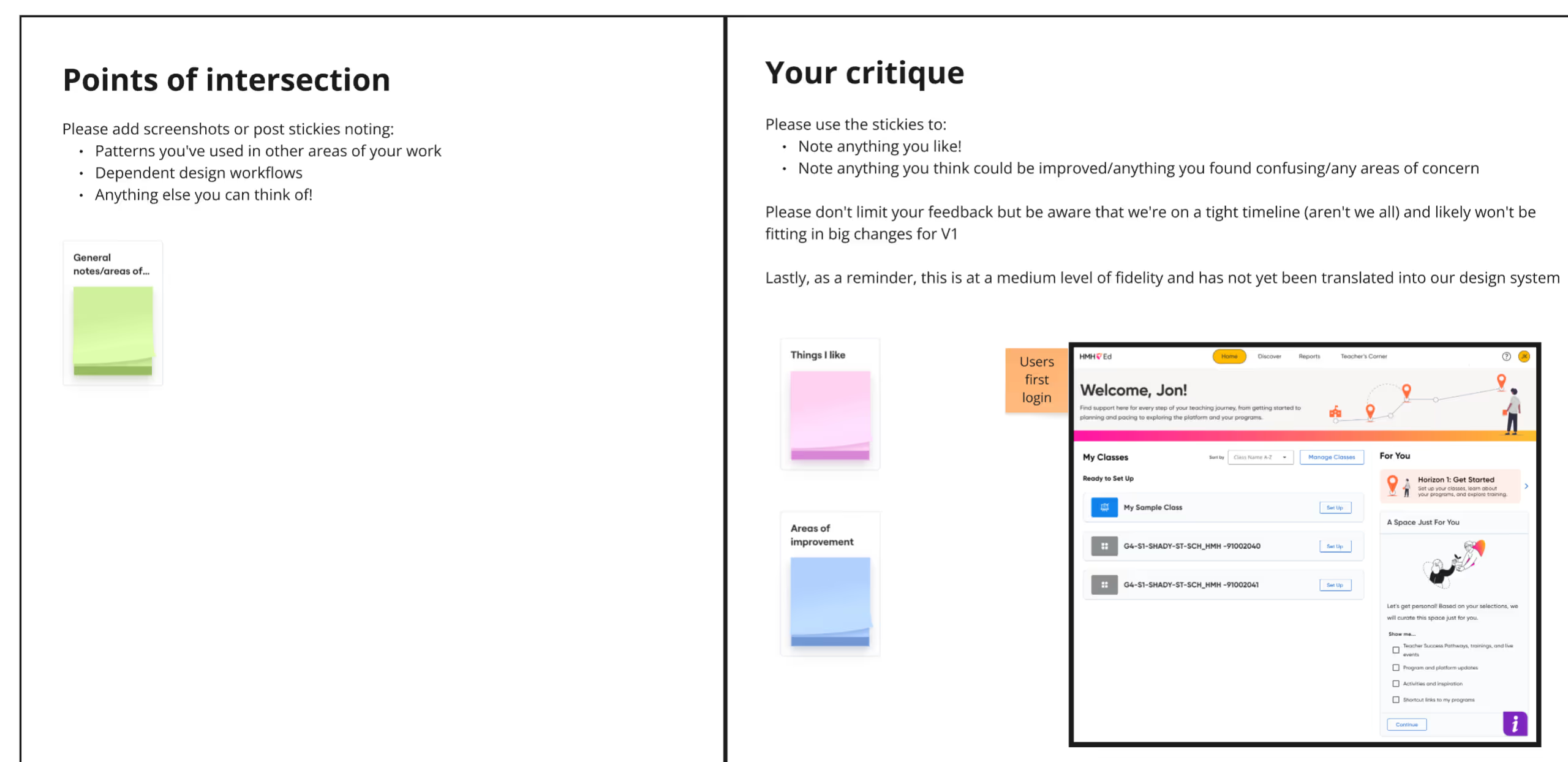
March 2024: Facilitated a cross-platform design critique of my own work, surfacing inconsistencies and aligning patterns across desktop, tablet, and mobile. Followed up by recommending design system updates.

February 2024: Led a workshop on design tradeoffs for the Programs Widget. Focused on feasibility and user value. Guided alignment between product, design, and engineering.

January 2024: Built and maintained a journey map for Destination Success. As the source of truth, it drove clarity between PMs, design, and SLT - iteratively updated as the vision evolved.

December 2024: Shipped a minor feature enhancement and delivered it with full accessibility annotations, including color contrast checks and keyboard navigation considerations. Collaborated with QA to ensure inclusive outcomes.

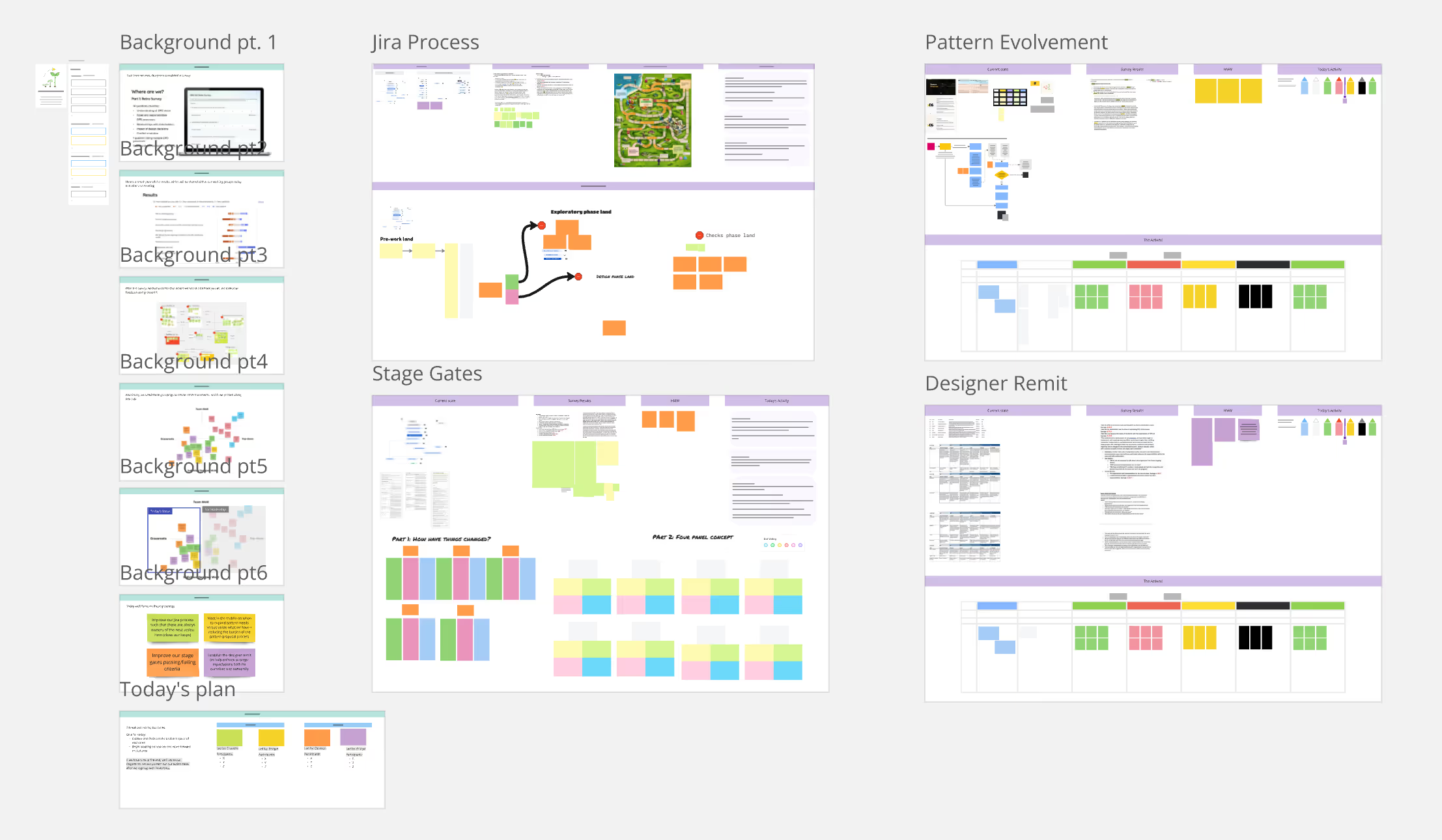
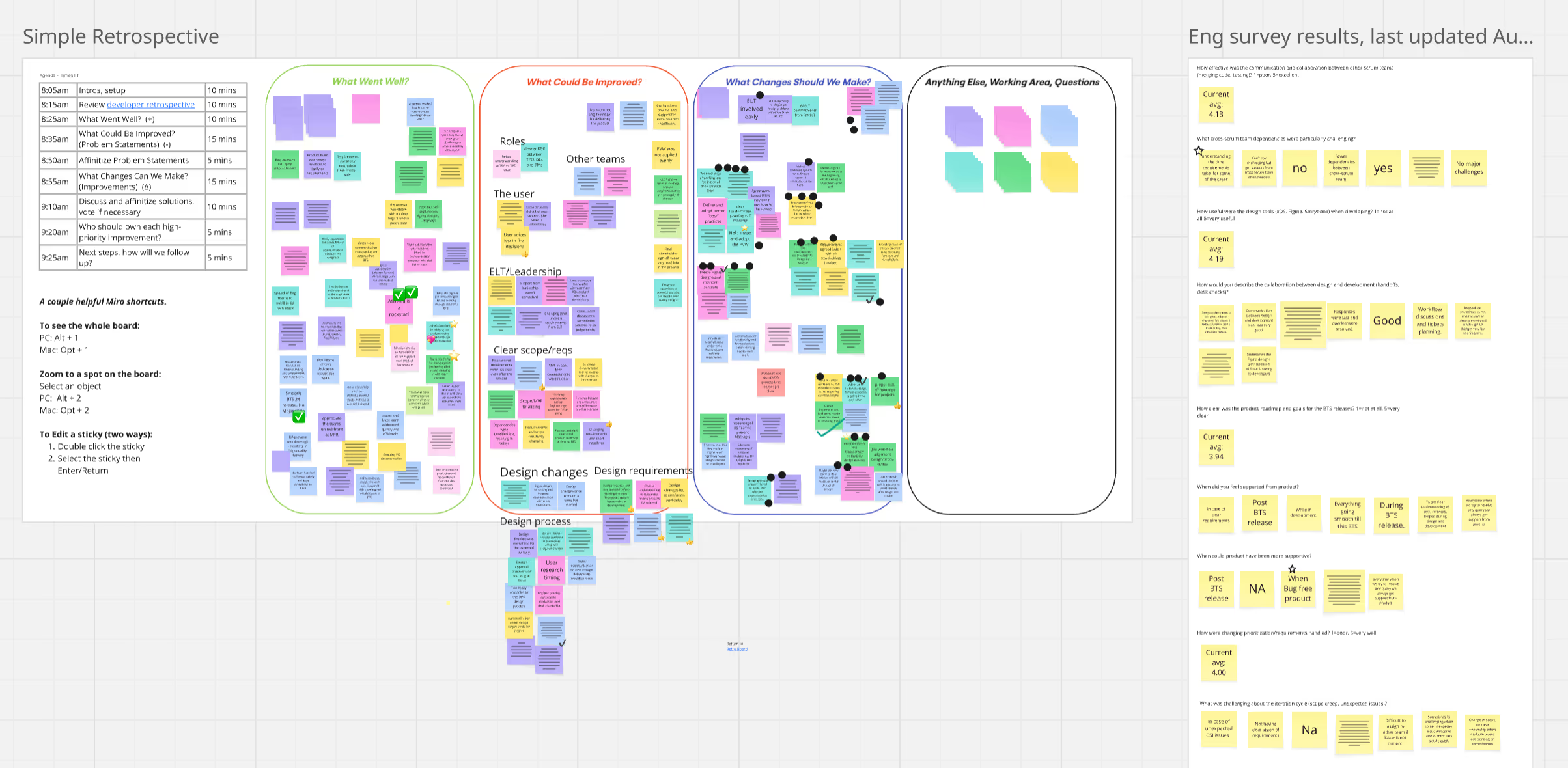
November 2024: Co-led a designer-driven team retrospective for a group of 18 UX designers. Focused on shared pain points and team enablement—generated actionable insights that fed into leadership planning.

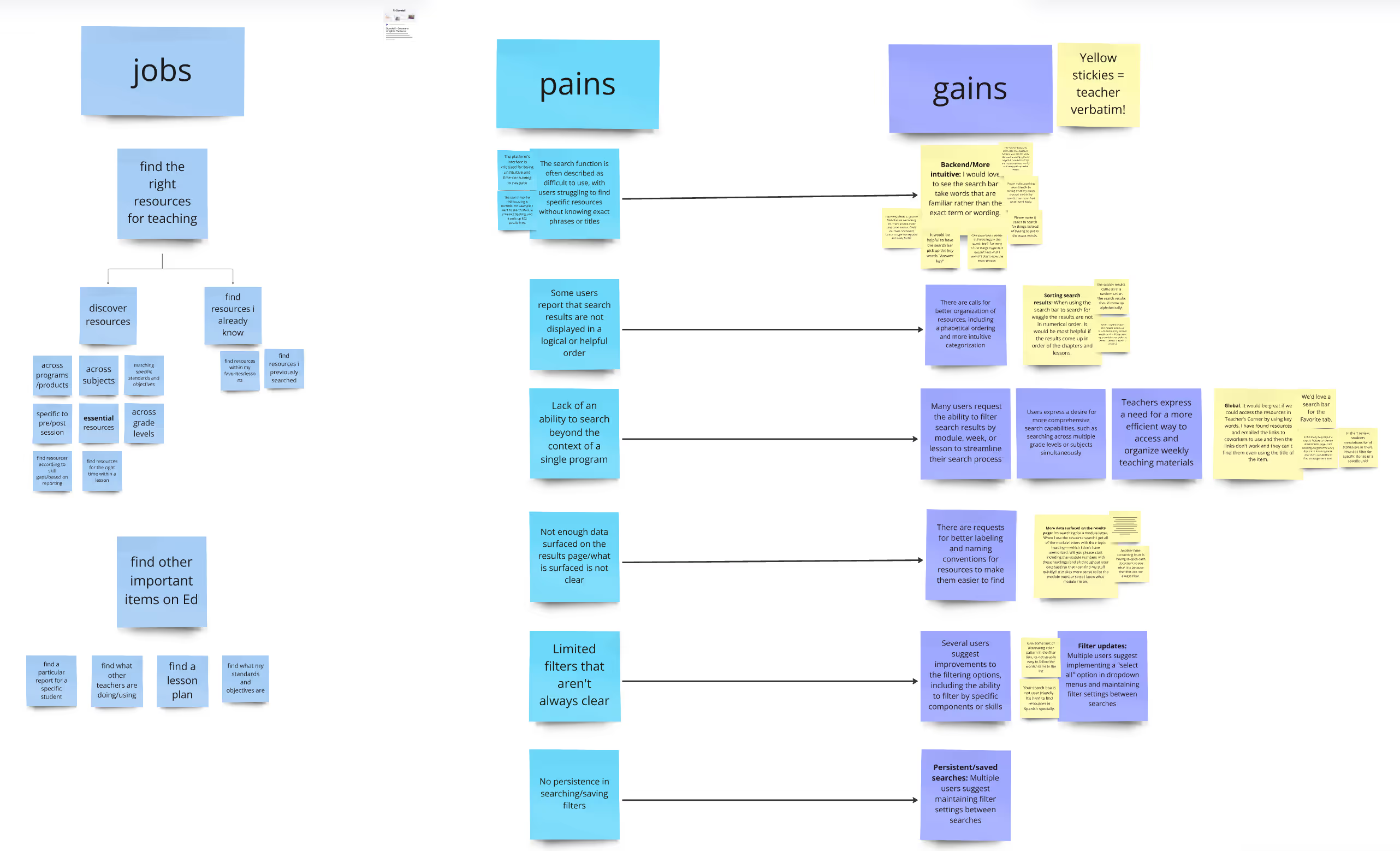
October 2024: Mapped JTBD, user pains, and functional gains to scope a new product direction. Used insights from past research to align new opportunities with our platform.

September 2024: Developed future-facing design vision concepts to guide strategic roadmap conversations. These explorations served as a starting point to align SLT around opportunities.

Case Studies
Design Strategy: Vision to Execution
As part of a company-wide push to become an integrated learning solution, I led the design strategy for a Global Navigation overhaul. Starting from our executive vision, I worked top-down to align our goals with real user and technical needs. I led a cross-functional group of 5 designers to audit our current IA, synthesize research, and shape the problem. We created north-star concepts to drive buy-in and are now collaborating with product and engineering to translate that vision into near-term, shippable outcomes.

Retrospectives
Product vision is critical—but so is team health. I’ve facilitated retrospectives across both our UX org and cross-functional delivery teams, helping surface friction points, align on shared goals, and identify small, meaningful changes. I approach retros not just as ceremonies, but as moments for culture shaping and long-term alignment.

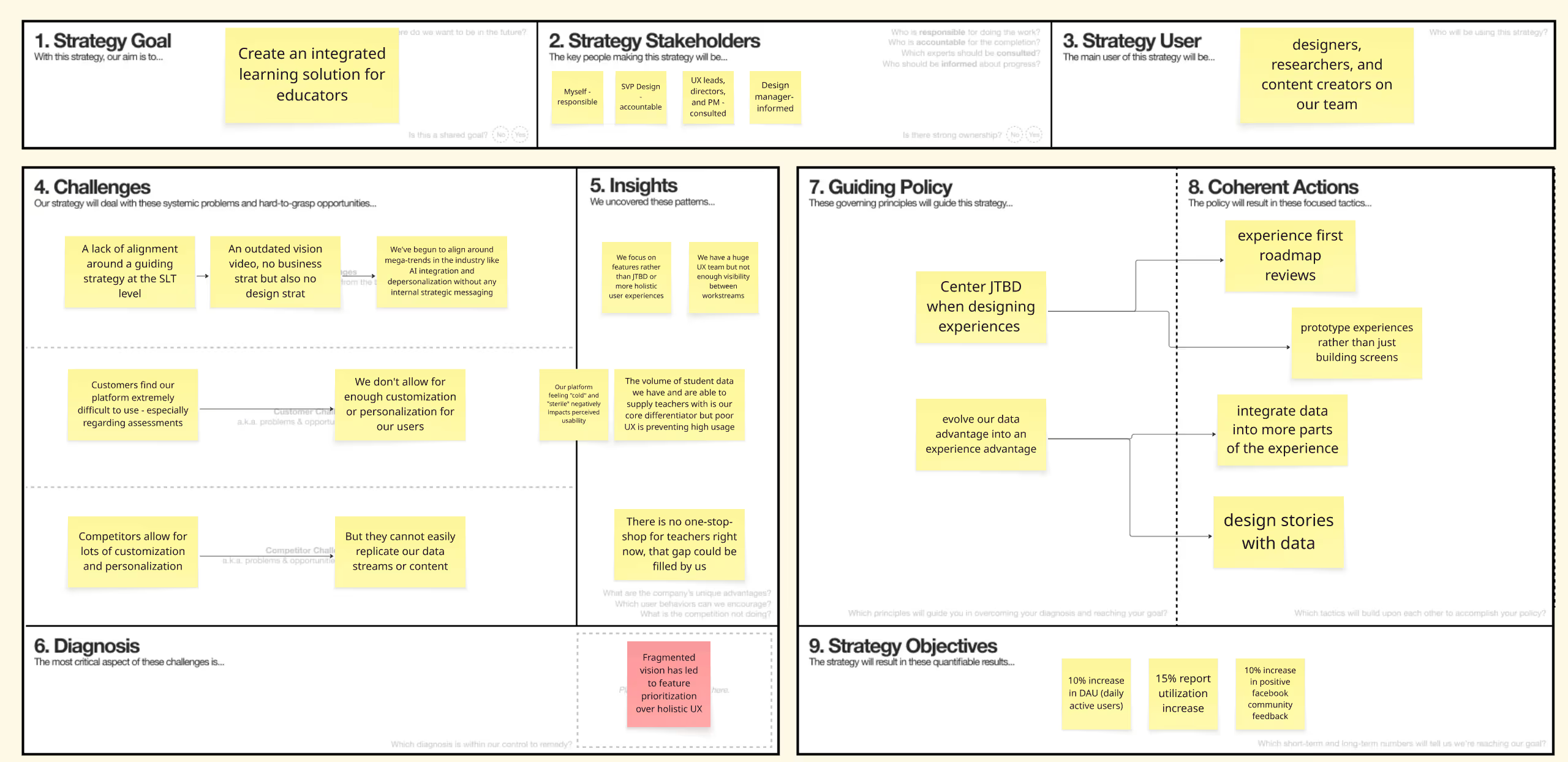
Proto-Strategy
Through a professional development project, I developed and tested a lightweight design strategy framework. I started by building a data wall, mapping stakeholder influence, and identifying key tensions in our org. The central problem I uncovered: a fragmented vision leads to feature prioritization over holistic UX.
From this, I proposed two guiding principles:
1. Center JTBD when designing experiences—use experience-led roadmaps and prototypes to drive alignment
2. Turn our data advantage into an experience advantage—by integrating data storytelling throughout the UXI’m now piloting these principles in small ways with teams before proposing broader adoption.

Inclusive Practice
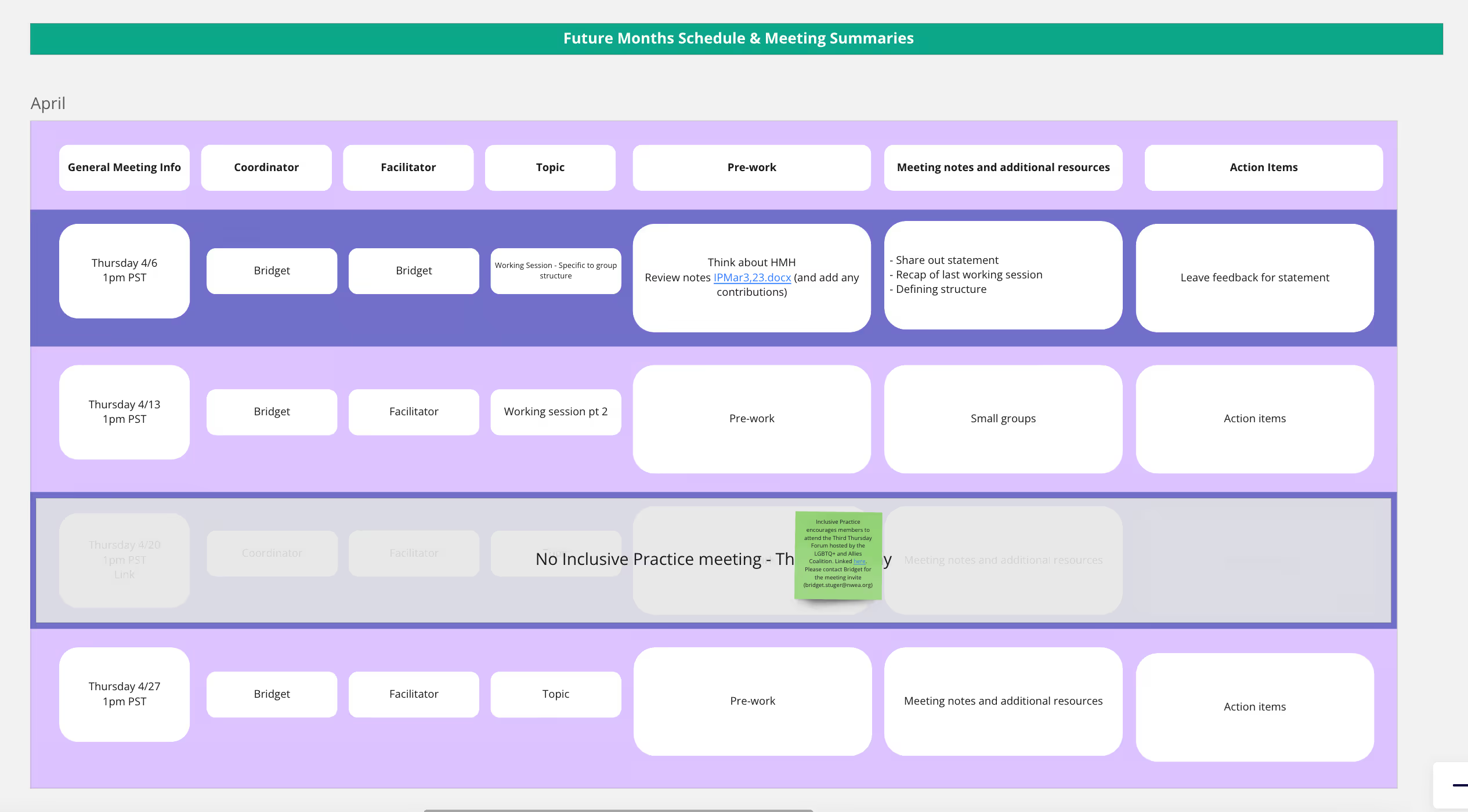
At NWEA, I coordinated and co-facilitated Inclusive Practice, a grassroots, cross-functional group of 60+ employees working to create space for reflection and change around systemic exclusion in education and tech.
Each Thursday, we met to talk about identity, belonging, and the structures that shape our work. I maintained the Miro board, documented our sessions, and facilitated community-based agenda setting to decentralize ownership and avoid burnout. When the group’s creator (one of the only Black men in our org) began carrying too much of the burden, I stepped in to help shift power and build sustainable infrastructure.
This work has deeply shaped how I think about inclusion—not as a project or metric, but as a design principle that touches every decision.

Case Studies
Unmoderated usability study
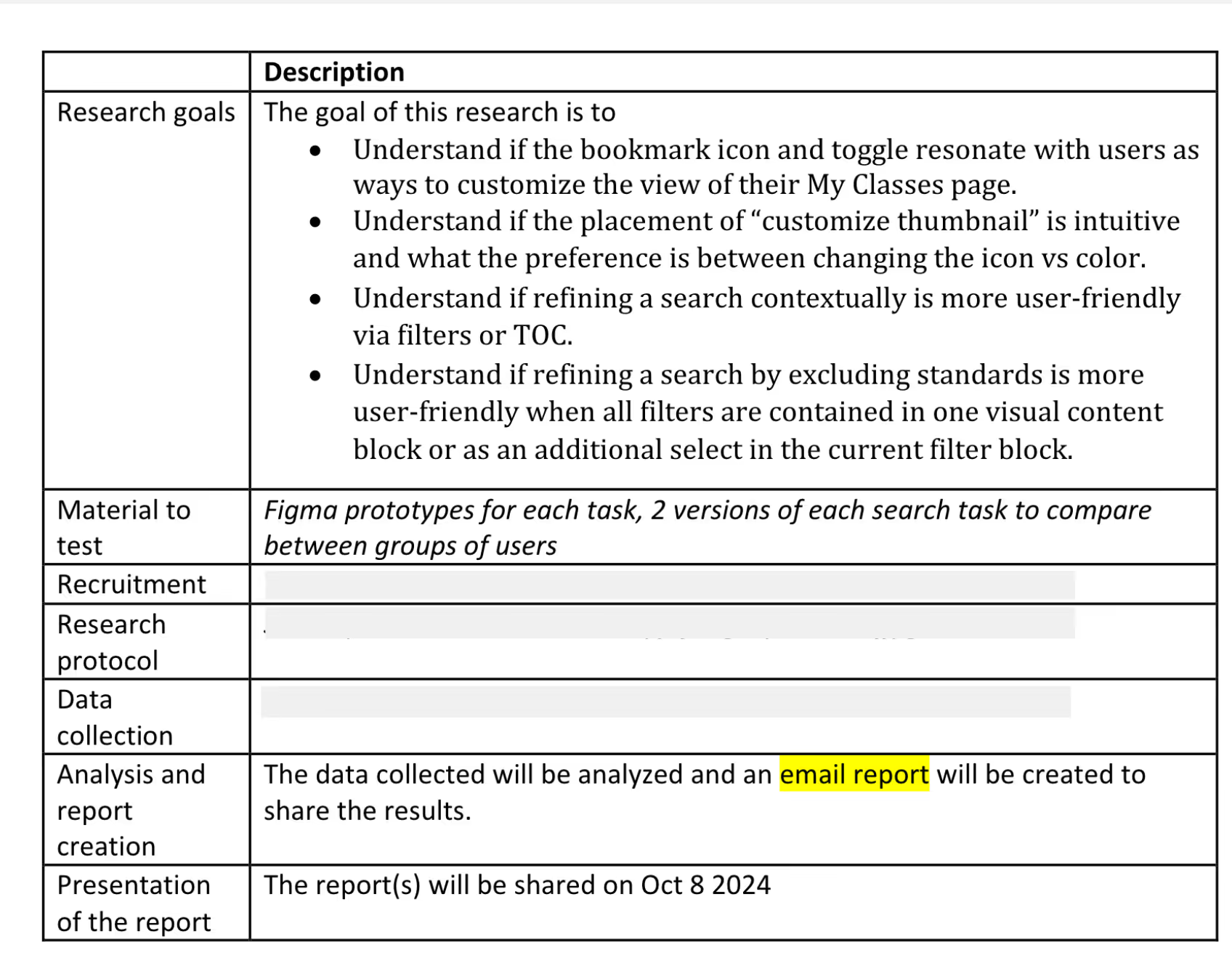
Goal:
Validate design decisions efficiently while keeping stakeholder alignment front and center.

Approach:
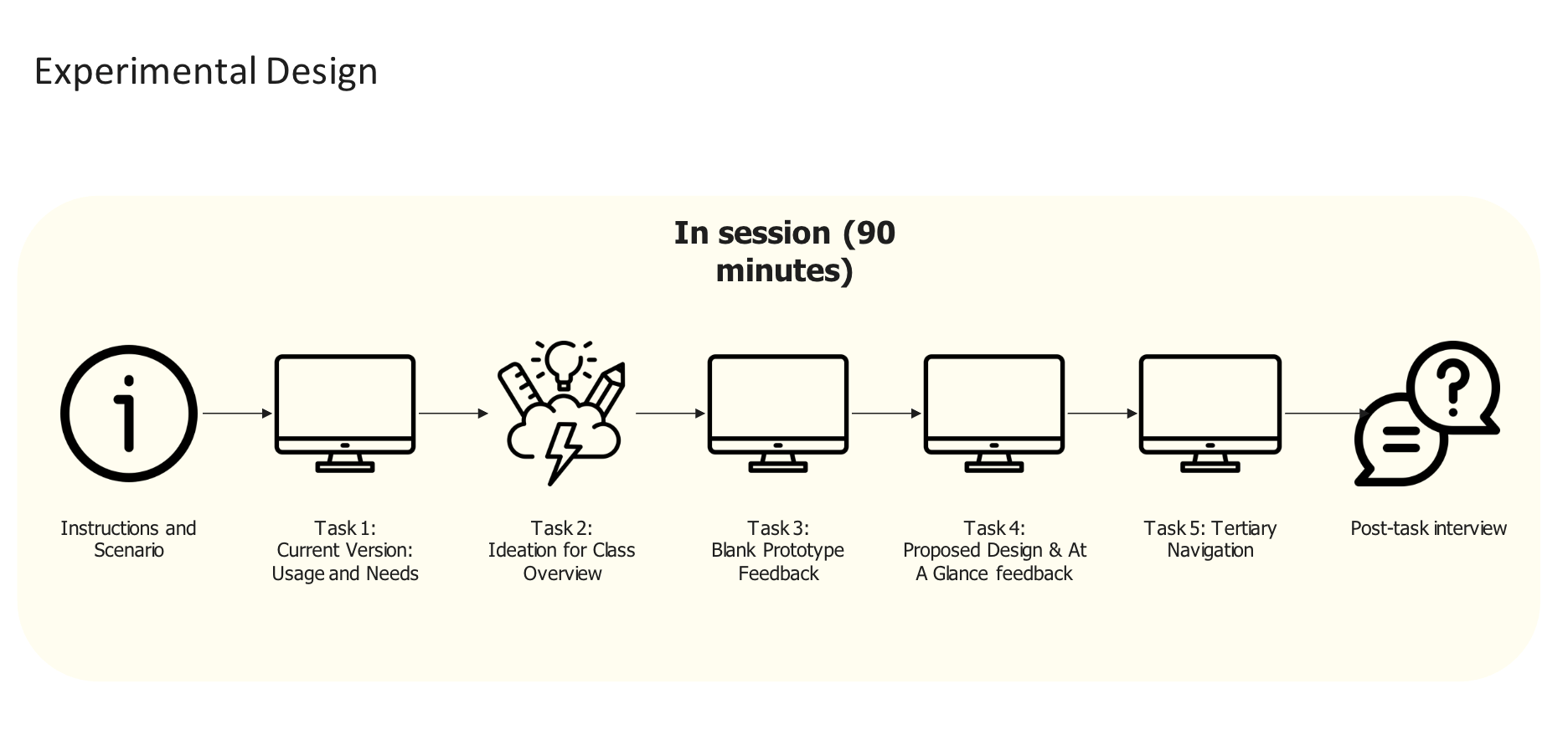
Discover: Align on research goals and select the most feasible method based on timeline, scope, and team capacity. Create a simple visual proposal to clarify test goals, timing, and participant criteria for stakeholders.
Define: Draft a thoughtful study script, collaborating with product and design leads to refine tasks and language.
Develop: Build the study in the selected platform (e.g., UserZoom), QA both the prototype and wording, run dry tests with internal users, then launch and monitor for responses.
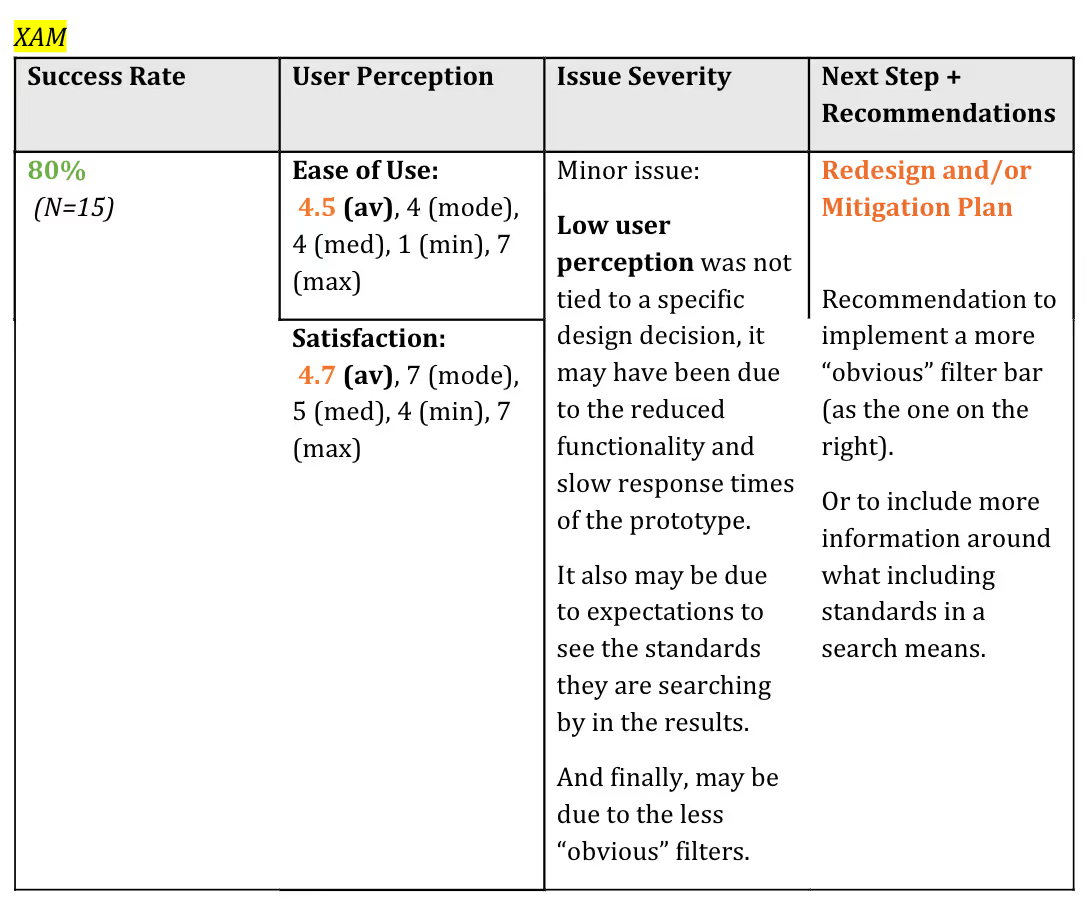
Deliver: Analyze results in Excel, highlight key moments using Dovetail clips, and package insights into an actionable summary tailored to each stakeholder group.

Qualitative Analysis
Approach
Human-first, insight-driven: I lead or co-lead discovery efforts—ranging from guerrilla testing to co-creation sessions—with the goal of learning, not just validating. I partner closely with UXRs or independently run moderated and unmoderated studies to surface needs, pain points, and emotional context. I treat qualitative research as both an empathy tool and a strategic guide.

Behind the scenes
Listen... and then listen more
Inclusion starts with listening. I seek out voices not typically at the table and resist designing in isolation. Every edge case is someone else’s everyday.
Always learning, always unlearning
From Deque trainings to books like Mismatch, I'm proud to take on the responsibility of challenging my old assumptions and learning new things. "True" inclusion is a moving target.
Start from the edge
Accessibility is never an afterthought, I bake it in from lo-fi sketches to development handoffs. Designing with edge cases in mind surfaces otherwise overlooked opportunities early.
Cautious optimism
AI has transformative potential but it also demands thoughtfulness. I approach it with curiosity, tempered by ethics and context.
Ethics matter
When using AI, I ask: Whose labor am I benefiting from? Am I solving a real problem or adding noise? What are the environmental costs? Critical thinking is non-negotiable and a skill I strive to develop - even when it means taking a more difficult route.
Just one tool in the toolbox
AI isn’t a shortcut to better work, it’s an amplifier. Being trained off existing information means it isn't able to innovate or create original content in the same way humans can - but it does elevate my workflow.
Messy and methodical.
I'm a process-oriented person who has also learned to thrive in places where outcomes matter more, meaning I'm methodical by nature, but flexible by practice. My workflows are agile and user-centric.
Diverge and Converge
Whether following Double Diamond or Shape Up, I believe in opening wide, then narrowing with intent. That rhythm of possibility to clarity is where great design lives.
What is design?
Real talk: 60% of design is stakeholder alignment, 30% is problem framing and sketching, and maybe 10% is Figma. Trust and intent over tools.
Co-creation
Great strategy is built with—not for—others. I bring teams along through collaborative frameworks, not handoffs.
Rooted in research
My strategic recommendations are rooted in user research, behavioral data, and patterns that emerge over time—not just intuition.
Experimentation
I bring a product mindset to design: ship something small, learn fast, and evolve the vision over time. Prototypes and feedback loops > polished decks (though who doesn't love a good deck).
Reveal rather than reinforce.
Relentless discovery. I look for through lines in the gray, not just confirmation of what we hope is true. Research should surprise us.
Quantitative
I use tools like Pendo, DataDog, Heap, and Google Trends to find patterns at scale—then pair that data with context to generate meaning.
Qualitative
I conduct both moderated and unmoderated studies, and often turn to stakeholders - from PMs to engineers - for their unique insight. Users aren't the only group I study!